Sudoku in AngularJS
I wrote a small sudoku app to learn Angular. Impressions
I think that doing small games is the perfect task for having some fun and learning some stuff in side projects. They feel refreshing, they are limited in scope and allow you try some stuff without being commited to it in the long term. So, if you do a wrong choice at the begining, you are not doing a long penance because in a few days the project will be over, so you can be more bold. And that is fun.

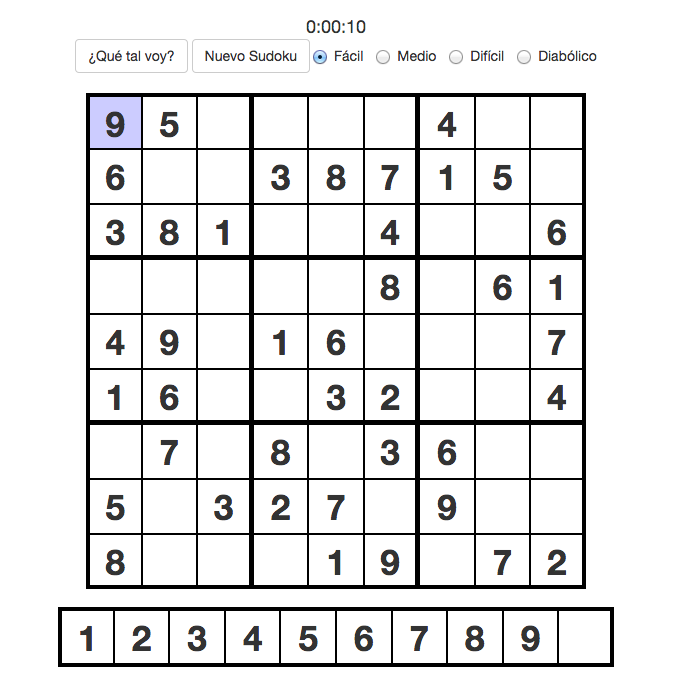
The game is playable here: sudoku online.
So, following the ideas of this tutorial on coding a clone of the game 2048, I decided to build a Sudoku game. The result feels clean and overall has been a nice experience. The thing I liked the most was the proposed setup, with yeoman, grunt and bower, tools that I find very useful and refreshing coming from a backend background. We have been using Grunt and Bower at Limenius for some time now, and it is a really nice combination, but every practice in this extent is very valuable.